Het valt niet te ontkennen. De afmetingen van onze schermen krimpen en mobiele apparaten nemen in hoog tempo de wereldmarkt over. Het wijdverbreide gebruik van smartphones en tablets heeft waardevolle nieuwe marketingkanalen gecreëerd. Maar het is duidelijker dan ooit dat een one size fits all benadering van mobiel logo-ontwerp niet langer volstaat in de digitale advertentieruimte.

Responsieve logo's lossen deze uitdaging op.
Deze logo's shift in size, shape, color, and even complexity to adapt to the screens they’re displayed on. Aanvankelijk werd gedacht dat responsieve websites en ontwerpelementen een vluchtige ontwerpgril zouden zijn. Tegenwoordig zijn ze echter meer een noodzaak voor merken.
Tegenwoordig zijn er meer plaatsen om het logo van uw merk te tonen dan ooit tevoren, en al deze kanalen en platforms variëren enorm qua grootte. Enkele decennia geleden werden bedrijven aangemoedigd om hun logo's koste wat het kost niet te veranderen. Tegenwoordig kan het niet veranderen ervan een merk juist schaden.
Lees verder voor meer informatie over designing responsive logos en hoe ze uw klanten’ merken op de lange termijn ten goede kunnen komen.

>
De oorsprong van responsieve logo-ontwerpen
‘Responsive’ is een hot buzzword op dit moment, en het bestaat al een tijdje. De term werd oorspronkelijk gebruikt om aan te geven hoe websites reageerden als ze op verschillende schermformaten werden weergegeven. Voorheen zorgde responsiviteit ervoor dat websites er altijd op hun best uitzagen, ongeacht of ze werden bekeken op computerschermen, tablets of smartphones.
Recentelijk hebben ook size-shifting logo's de term geleend. De popularisering van slimme mobiele apparaten en hun variaties in schermgrootte hebben merken aan het denken gezet over hun mantra om hun logo's nooit te veranderen.
Het belang van responsieve logo's
Inzicht in het belang van responsieve logo's is de sleutel bij het leren ontwerpen van een mobielvriendelijk logo. Veel van de voordelen van responsieve ontwerpen liggen voor de hand. Er zijn zoveel plaatsen voor moderne bedrijven om hun logo's weer te geven dat het’s vrijwel onmogelijk is om dezelfde versie te gebruiken op deze platforms.
Meer webgebruikers dan ooit loggen in op het internet via hun mobiele telefoon. In 2021 blijkt uit statistieken dat mobile accounts for around 50% of web traffic wereldwijd. Deze stijgende populariteit van mobiel browsen maakt het noodzakelijk om ten minste één extra versie van het logo van een merk’s aan te passen aan kleinere mobiele schermen.
Veel gebruikers zijn overgestapt op nog kleinere schermen, zoals die van slimme armbanden, slimme horloges en slimme brillen. Deze kleine schermen vereisen op maat gemaakte logo's om ervoor te zorgen dat de logo's er altijd op hun best uitzien. Zelfs kleine advertenties op desktopsites zullen logo's verkleinen en vervormen, en mobiele schermen versterken deze effecten. Verschillende, aangepaste logo's voor elk van deze platforms zijn daarom een noodzaak.
Allerlei bedrijven, van online podcasts tot marketingbureaus, onderzoeken spannende en unieke methoden om buiten de digitale wereld reclame te maken. Een merk dat zijn logo wil toevoegen aan hoeden, pennen, tassen, t-shirts moet rekening houden met de grootte van hun logo en hoe het eruit zal zien afgedrukt op deze verschillende items.
Moderne videotechnologie maakt het gebruik van geanimeerde logo's mogelijk. Duizenden bedrijven hebben zich gericht op het gebruik van video-inhoud om hun merken op de markt te brengen, en het gebruik van video is nu zelfs uitgebreid tot de creatie van logo's.

5 stappen voor het ontwerpen van een responsief logo
Wilt u proberen mobiele logo ontwerpsjablonen en geanimeerde logo's te maken voor uw klanten?
Hier zijn 5 eenvoudige stappen om je op weg te helpen.
1. Maak vier of meer verschillende versies
Als u een responsief logo opsplitst, ontdekt u een paar verschillende versies van datzelfde logo, elk variërend in detail en grootte. Als u al weet waar de logo's zullen worden weergegeven, kunt u uw versies modelleren naar deze platforms en media. Als u nog steeds niet zeker bent, probeer dan de logovariaties van grote merken als inspiratie te gebruiken.
Begin met uw hoofdlogo. Dit moet alle informatie bevatten die u wilt communiceren, waaronder een logobeeld en een bedrijfsnaam. Van daaruit kun je dan verder werken en details toevoegen en verwijderen en visuals verschalen.
2. Schaal omhoog en omlaag om variaties te maken
U vraagt zich misschien af wat de verschillen zijn tussen
Misschien vraagt u zich af wat de verschillen zijn tussen de vier versies van uw logo die we u hebben aanbevolen. Als u al ervaring hebt met responsive webdesign, weet u dat webdesigners visuele details toevoegen naarmate het scherm groter wordt, en details verwijderen of minimaliseren naarmate het scherm kleiner wordt.
Wij raden u aan dit proces te beginnen door de elementen van uw logo te prioriteren. Toevoegingen met lage prioriteit zoals slogans of vastgestelde data zijn geweldige toevoegingen wanneer u veel ruimte hebt om mee te werken, maar kunnen te veel ruimte in beslag nemen op kleinere mobiele schermen. Top-prioritaire elementen zoals de naam van het merk’s zijn belangrijk, maar zelfs deze kunnen wegvallen bij extreem kleine schermformaten.
Misschien moet u de visuele complexiteit van uw mobiele logo-ontwerp aanpassen. Dit houdt in dat je de mate van detail moet verminderen, bijvoorbeeld door een afbeelding in kleinere versies te herhalen en duidelijke contouren te vervangen door eenvoudigere, meer solide lijnen. U kunt ook overwegen om randen, franjes, versieringen en andere onnodige elementen te verwijderen.
U kunt uw kleurenpalet vereenvoudigen om uw logo te verkleinen. Complexe kleurencombinaties kunnen op kleine formaten moeilijk te zien zijn. Als uw ontwerp te veel tinten bevat, kan het op kleinere schermen storend en verwarrend zijn. Soms is het’s het beste om alle kleuren te verwijderen behalve die ene tint die het gemakkelijkst herkenbaar is voor een merk. Coca-Cola is bijvoorbeeld onmiddellijk herkenbaar dankzij het universele rood-witte palet.
U’s mogen creatief zijn bij het verkleinen van uw logo-ontwerpen. In plaats van de naam van een merk volledig te verwijderen, kunt u deze bijvoorbeeld vervangen door initialen of een afkorting.
3. Consistentie is de sleutel
Uw responsieve logo-ontwerpen kunnen sterk variëren wat betreft afmetingen, structuren en elementen. Maar ze moeten nog steeds consistent zijn als het gaat om lettertypen, kleurenschema's en textuureffecten.
U hoeft niet van elke versie van uw mobiele logo-ontwerp een nieuw logo op zich te maken. Elke versie zou in plaats daarvan een subtiel verschillende versie van hetzelfde, originele logo moeten zijn voor de beste resultaten.
Het is belangrijk om gemeenschappelijke draden te behouden in al uw responsieve logo-ontwerpen om ze samenhangend te houden. Blijf consistent met kleurenschema's en lettertypes, zelfs als u ze moet vereenvoudigen of verkleinen. Deze elementen weerspiegelen een merk als geheel, niet alleen het logo dat het vertegenwoordigt.
4. Wees niet bang om abstracte elementen te gebruiken
Wanneer u de kleinere versie van uw mobiele logo ontwerpt, verliest u misschien te veel van het oorspronkelijke logo bij het verkleinen. Deze uitdaging kan zeker worden overwonnen, hoewel bepaalde ontwerpen hun aantrekkingskracht verliezen wanneer ze te sterk worden vereenvoudigd. Wees in deze gevallen niet bang om abstracte symbolen te gebruiken om het originele logo weer te geven.
Heinz, een van de beroemdste conservenfabrikanten, doet er goed aan zijn logo terug te brengen tot een abstract symbool. Het merk heeft vier versies van zijn logo, waarvan de eerste drie in traditionele zin zijn verkleind door details te verwijderen. De laatste versie is echter gewoon de alom bekende vorm van hun blikje met een bekend kleurenschema om de boodschap over te brengen. Heinz is een gevestigde naam, en het bedrijf weet dat zijn klanten geen moeite zullen hebben zijn logo te herkennen, zelfs zonder de merknaam erbij.
Als u een responsief mobiel logo ontwerpt voor een merk waarvan het originele logo gewoon de naam is, kunt u overwegen de volledige merknaam te vervangen door een monogram of initiaal voor kleinere schermformaten. Elke klant die bekend is met het merk zal hoe dan ook de kenmerkende elementen van het logo herkennen. Ook hier is consistentie de sleutel. Hoe meer visuele aanwijzingen u in uw ontwerp kunt opnemen, hoe gemakkelijker klanten het merk in kwestie zullen herkennen.
5. Strategisch stapelen en herschikken
We hebben ons uitgebreid gericht op de grootte als het gaat om responsief logo-ontwerp, maar dit is niet het enige aspect van het ontwerpproces dat van belang is. Responsieve logo's moeten inspelen op unieke omstandigheden, wat grootte kan zijn, maar ook een algemene merkomgeving.
Met de juiste grafische ontwerpsoftware kun je logo's eenvoudig veranderen door belangrijke elementen zoals tekst te stapelen en te herschikken. In plaats van bepaalde elementen helemaal te elimineren, kun je ruimte besparen en je ontwerp verkleinen door de structuur van al die elementen te reorganiseren om een vergelijkbaar effect te bereiken.

De afhaalmaaltijd: Responsief ontwerp is de toekomst van logocreatie
Als je een taak goed wilt uitvoeren, heb je het juiste gereedschap nodig. Een enkel, uniform logo kan handig, eenvoudig en kosteneffectief zijn, maar het zal een merk niet helpen om alle populaire marketingkanalen in het technologische tijdperk goed te bestrijken.
Hoe meer digitale en echte marketingkanalen er beschikbaar komen, hoe minder geschikt een enkel, niet-responsief logo zal zijn om al deze platforms aan te spreken. Responsieve logo's zijn een flexibele oplossing die ervoor zorgt dat merken’ logo's en promotionele beelden op hun best worden weergegeven op alle schermen, platforms en kanalen.
Responsive mobile logo design heeft de kracht om merkherkenning te verbeteren, nieuwe leads en sales te genereren en tegelijkertijd het webverkeer van brands’ te verhogen. Dit is waarom responsive designs are well worth the investment voor bedrijven die streven naar aanzienlijke toekomstige groei.
Ontwerp zelf een logo met Logogenie

Als je geen geld in je budget hebt voor een logo, wanhoop dan niet. In het verleden had je misschien beperkte opties, maar tegenwoordig is de technologie zo ver gevorderd dat vrijwel iedereen zijn eigen logo kan ontwerpen met behulp van een online logo design tool zoals logogenie.
In ons digitale tijdperk gaat het bij ontwerpsoftware minder om de technische vaardigheid van je handen en meer om je creatieve ideeën. Je hoeft je penseelstreken of potloodschakeringen niet te beheersen — je hebt zelfs geen vaste handen nodig. Met digitale logo makers, alles wat je nodig hebt is een idee.
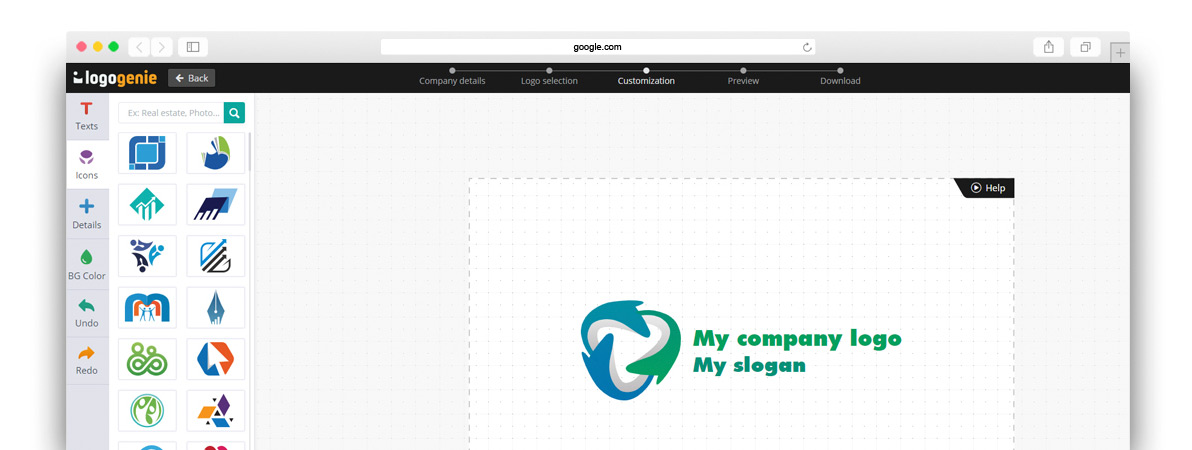
Logogenie, en andere online ontwerptools, gebruiken sjablonen om het ontwerpen snel en gemakkelijk te maken, zelfs voor beginners. Eerst selecteert u uw branche in het dropdown menu.
We’hebben onze sjablonen gecategoriseerd op basis van de behoeften en eisen van de topsectoren, dus het vinden van de uwe is de eerste stap. Ons algoritme zal dan de top keuzes voor uw industrie genereren.
Kies gewoon degene die je leuk vindt en begin met bewerken. U kunt elke template aanpassen hoe u wilt, het personaliseren van uw keuzes voor:
Hoofdafbeeldingen
Bedrijfsnaam en slogan
Lettertype en typografie
Kleurenschema's
Tekst- en beeldformaten
Plaatsing tekst en afbeeldingen
Nieuwe pictogrammen toevoegen
Layering (sommige afbeeldingen achter of voor andere plaatsen)
U kunt kiezen uit onze interne bibliotheek van meer dan 200 iconen. Een snelle blik laat zien dat er veel van de intellectuele beelden zijn die we hierboven noemden, waaronder bomen met regenboogbladeren, schildwapens, boeken, afstudeercaps en meer.
Als je meer geavanceerde technieken wilt gebruiken, schreven we een snelle beginners’s gids voor het gebruik van Logogenie. Hierin worden alle nuances van de Logogenie-interface uitgelegd, inclusief hoe je individuele aspecten van de basisafbeelding kunt bewerken, bepaalde kleuren kunt veranderen maar andere niet, en je typografie kunt perfectioneren.
Met een DIY logo maker als Logogenie kan je een professioneel logo maken in slechts enkele minuten. Als u klaar bent, kunt u alle rechten en commerciële licenties kopen voor $24,90, waarmee u uw logo voor altijd krijgt.
Hoewel de sjabloon-stijl van het ontwerp goed werkt voor beginnelingen, krijg je betere resultaten als je eerst wat basiskennis opdoet over grafisch ontwerp. Blijf onze blog lezen voor speciale ontwerptips, rechtstreeks van deskundige ontwerpers.
Start met het ontwerpen van je logo